Angular is a good framework for creating Single Page Applications (SPAs) using JavaScript/TypeScript. With Single Page Applications, routing is handled on the client side. This calls for protecting routes on the client side as well. Angular comes with the Angular Routing module which handles routing.
Sometimes you will have protected resources that you will only want your user to see the UI if and only if they are authenticated. Do not entirely rely on authentication on the client side, always ensure that authentication is entirely handled on the server side to prevent unauthorized access.
It is important to note that client-side authentication is more of enhancing User experience than security. Always ensure that the larger chunk of Authentication and Authorization is handled on the server side.
In this blog, we are going to create a Single Page Application (SPA) using Angular and use an Auth guard to protect our routes. Angular Router comes with this inbuilt capability and all we have to do is write the authentication logic and pass it to the routes.
Hands-On

The code used in this blog is found in the following repository: https://github.com/workfall/workfall-angular-auth
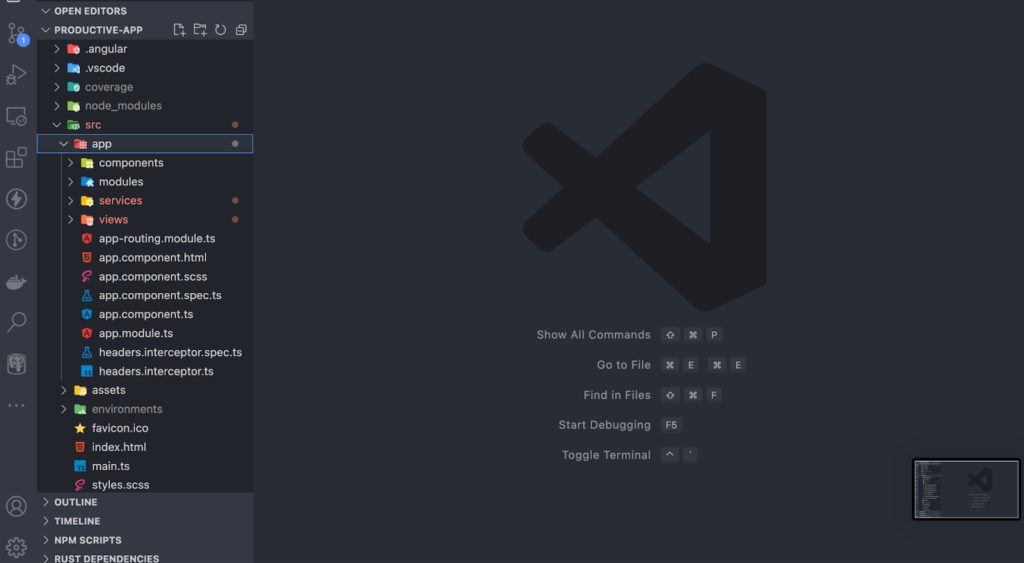
Folder Structure
We are going to separate our concerns in terms of components, modules, services, and views.

Components
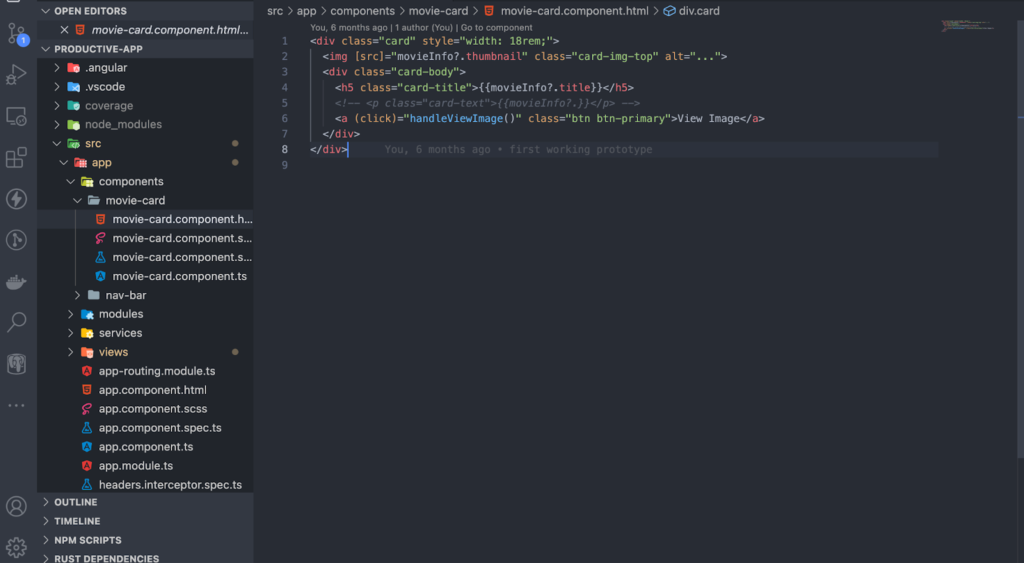
components/movie-card.component.html:

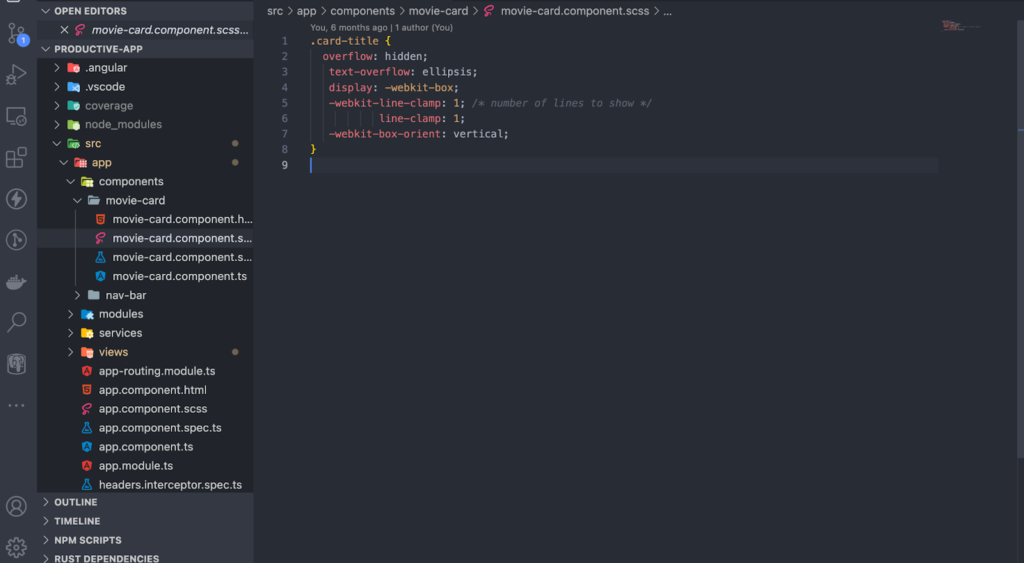
components/movie-card.component.scss:

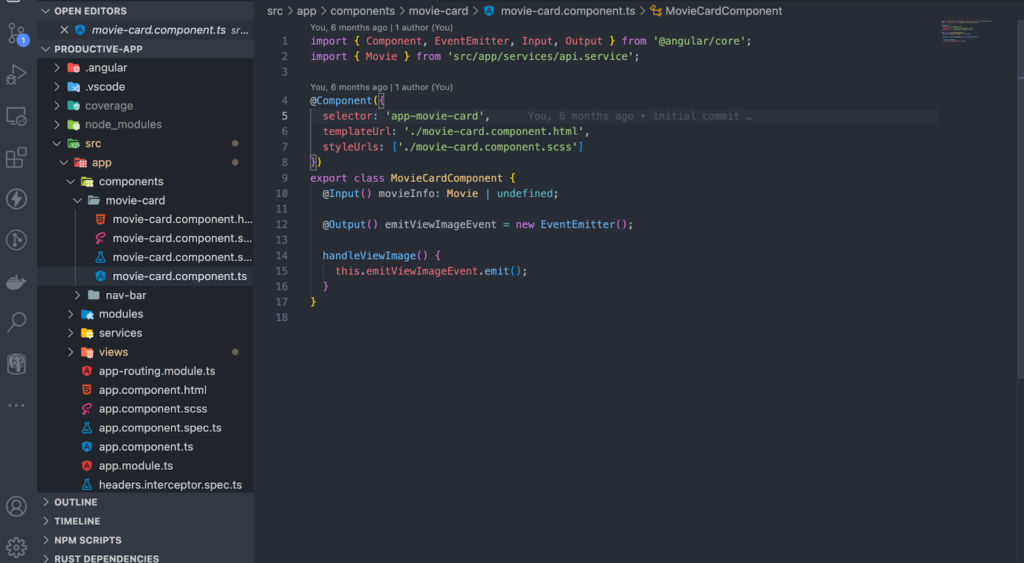
components/movie-card.component.ts:
A single movie will be displayed by this reusable component.

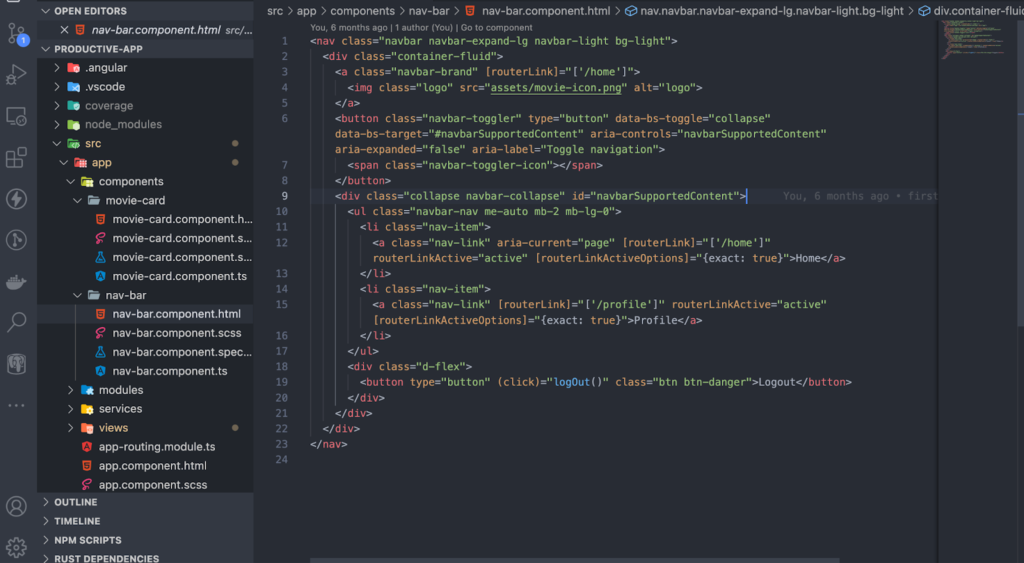
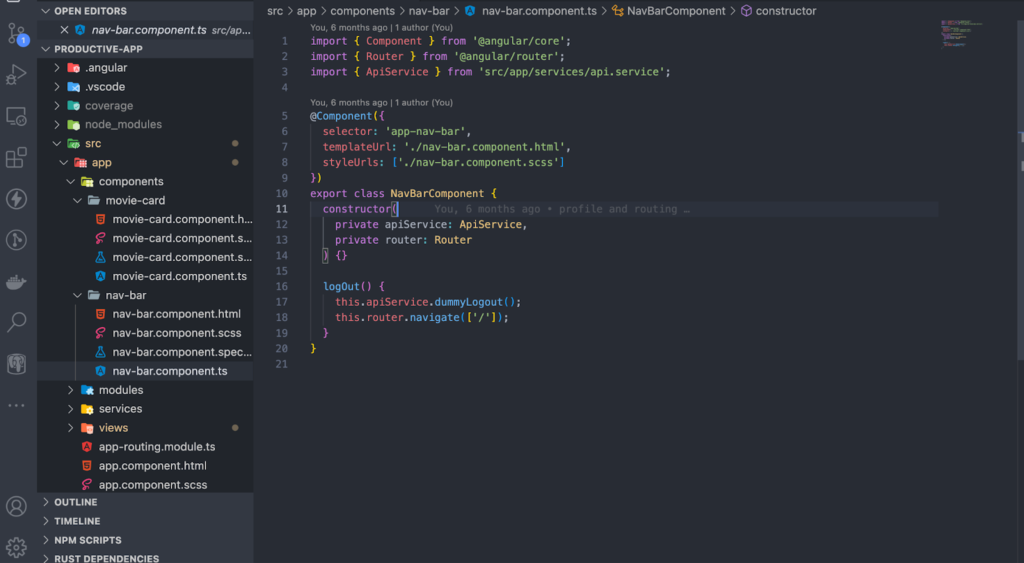
components/nav-bar.component.html:

components/nav-bar.component.scss:

components/nav-bar.component.ts:

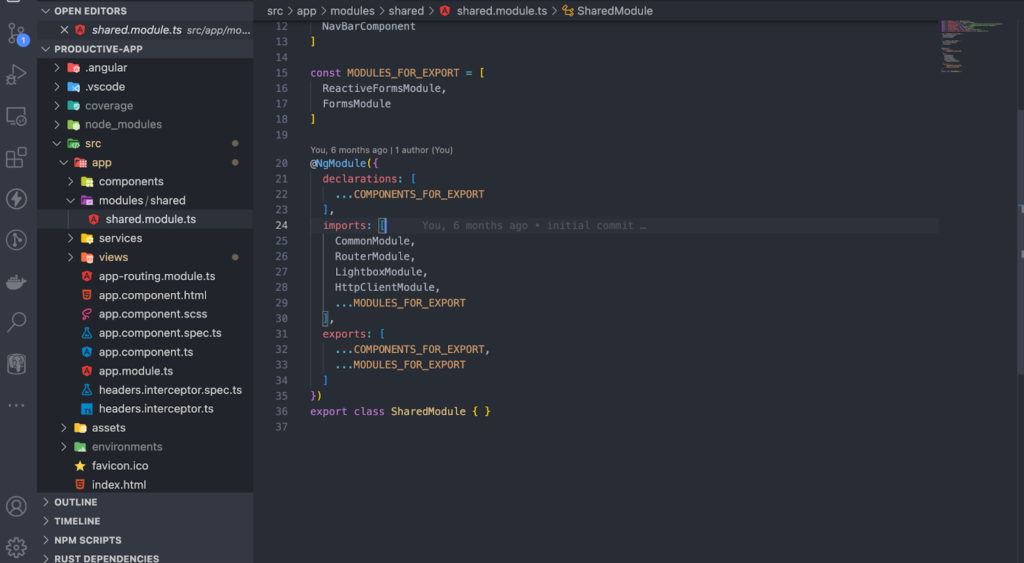
modules/shared/shared.module.ts:
This shared module contains any shared components and modules. Instead of making separate imports, you can import this shared module and it will give you access to everything within the context.

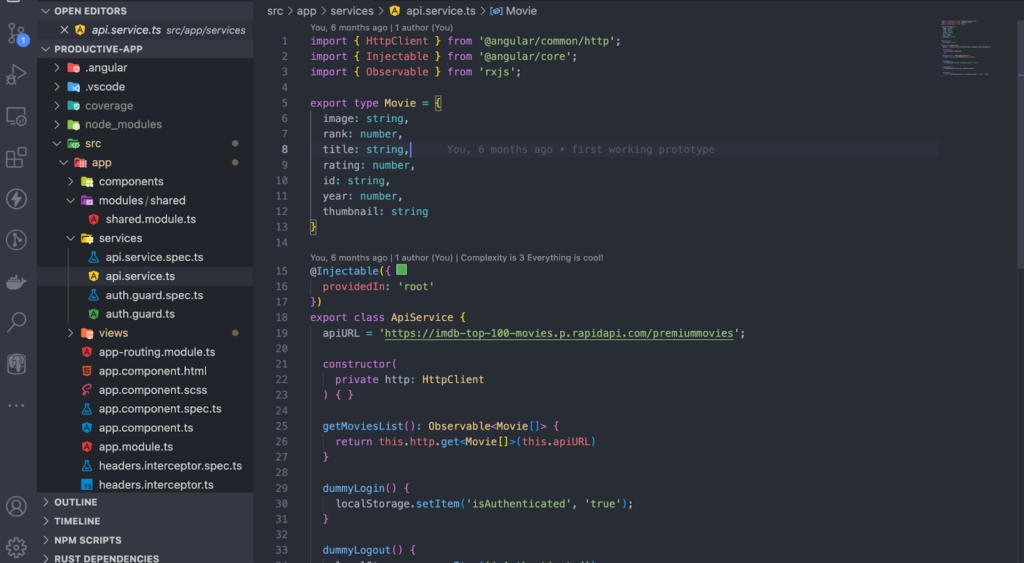
services/api.service.ts:
We are going to consume the Movies API from Rapid API and we shall obtain the API keys from the Rapid API dashboard.

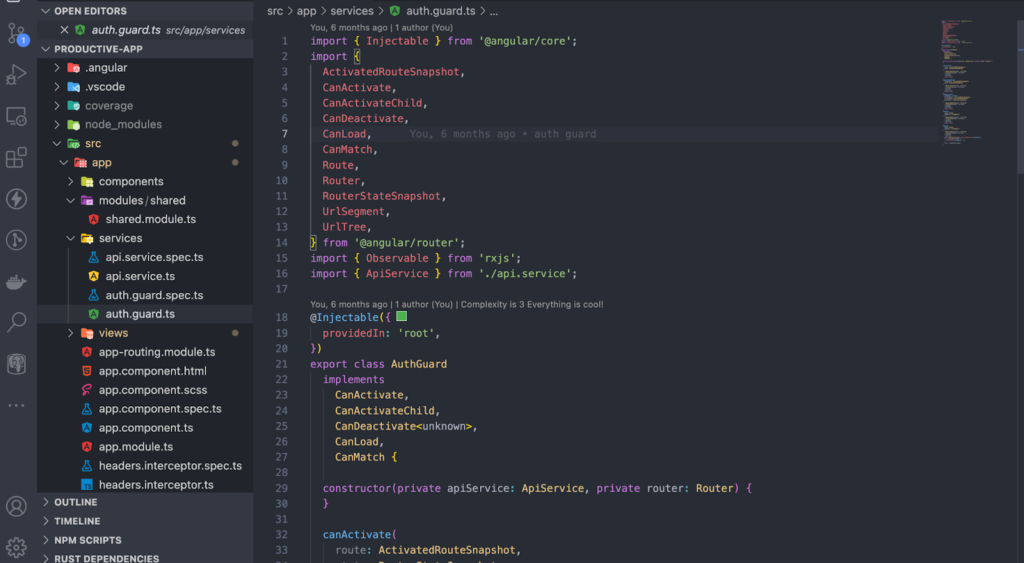
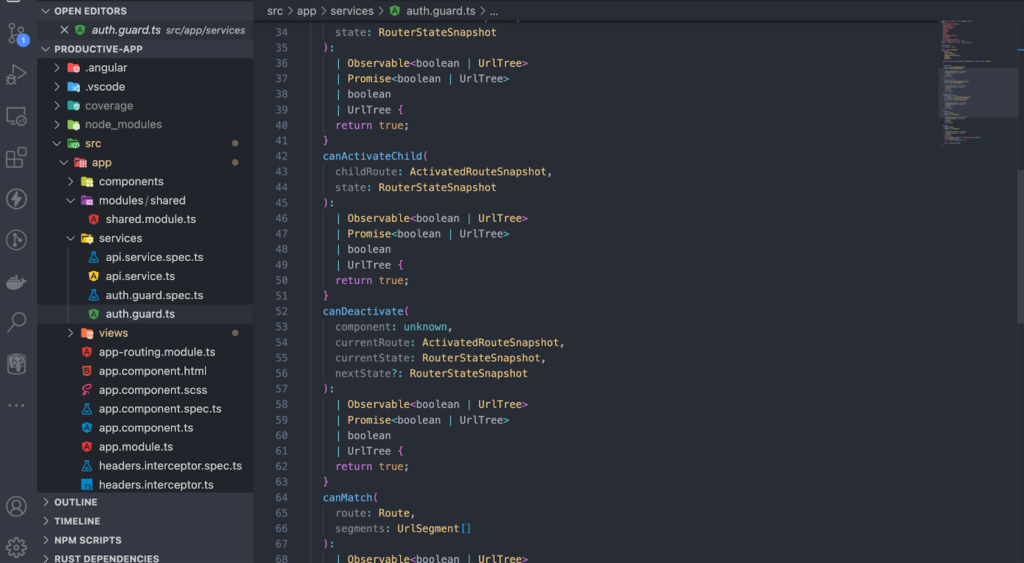
services/auth.guard.ts(1):
Our AuthGuard class will implement the interfaces CanActivate, CanActivateChild, CanDeactivate, CanLoad, and CanMatch.
Note: In the latest versions of Angular, these might have been deprecated in favor of functional guards.
- CanActivate – determine if a route can be activated.
- CanActivateChild – determine if a child route can be activated.
- CanDeactivate – determine if a route can be deactivated.
- CanLoad – determine if children can be loaded e.g. for lazy loaded modules.
- CanMatch
These will resolve if the value is either true or false.

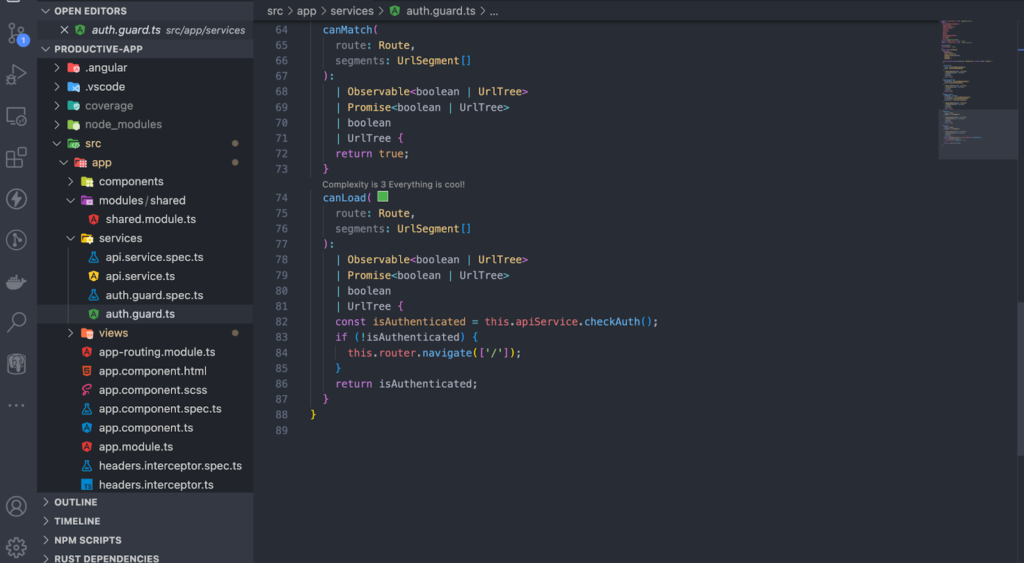
services/auth.guard.ts(2):

services/auth.guard.ts(3):
If the user is not authenticated, they will be redirected to the login page.

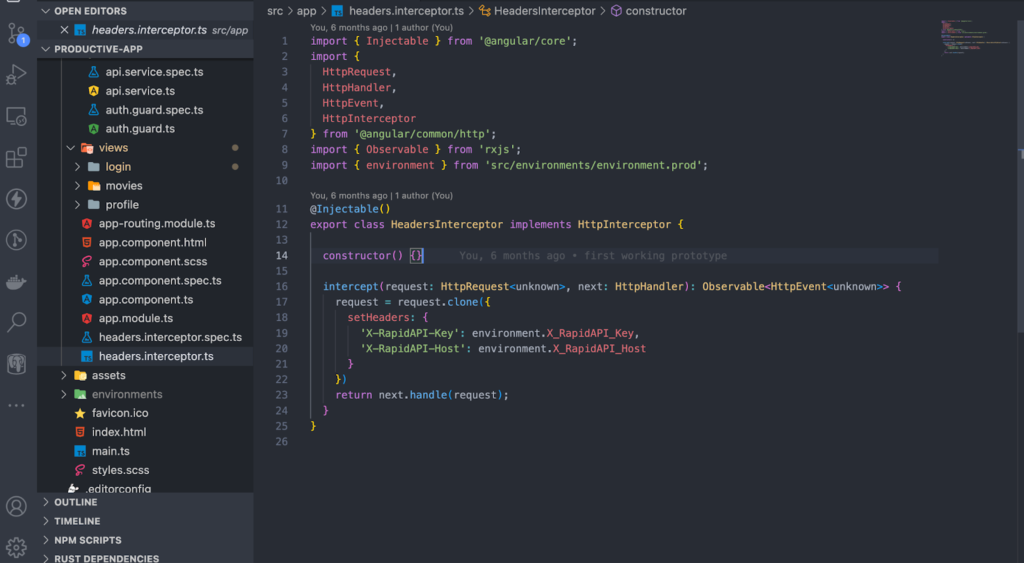
headers.interceptor.ts:
We are going to use the HTTP interceptor to intercept all HTTP requests and set headers so that we avoid being repetitive with adding headers to each HTTP request.

Views
In this application, every view is a module.
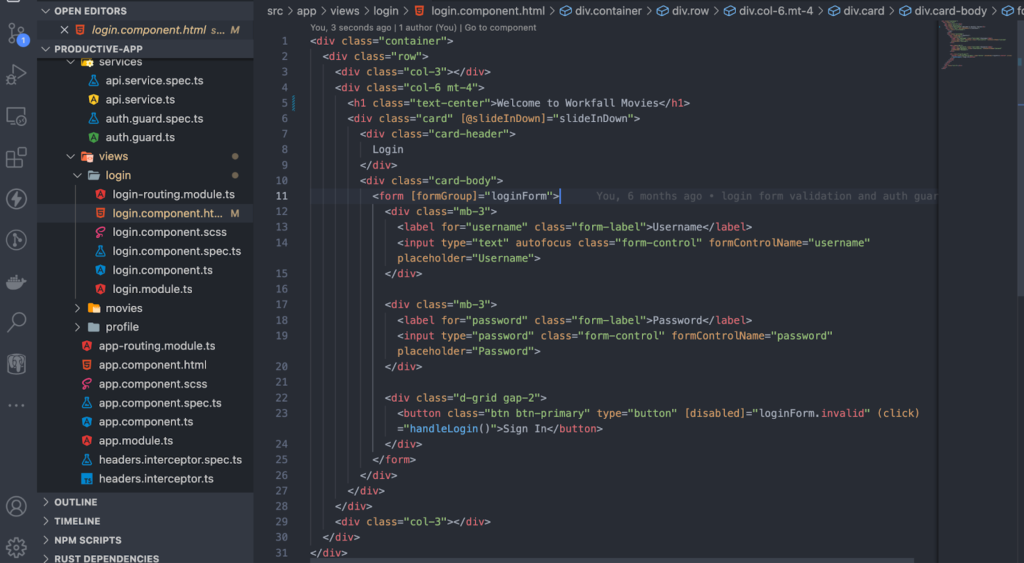
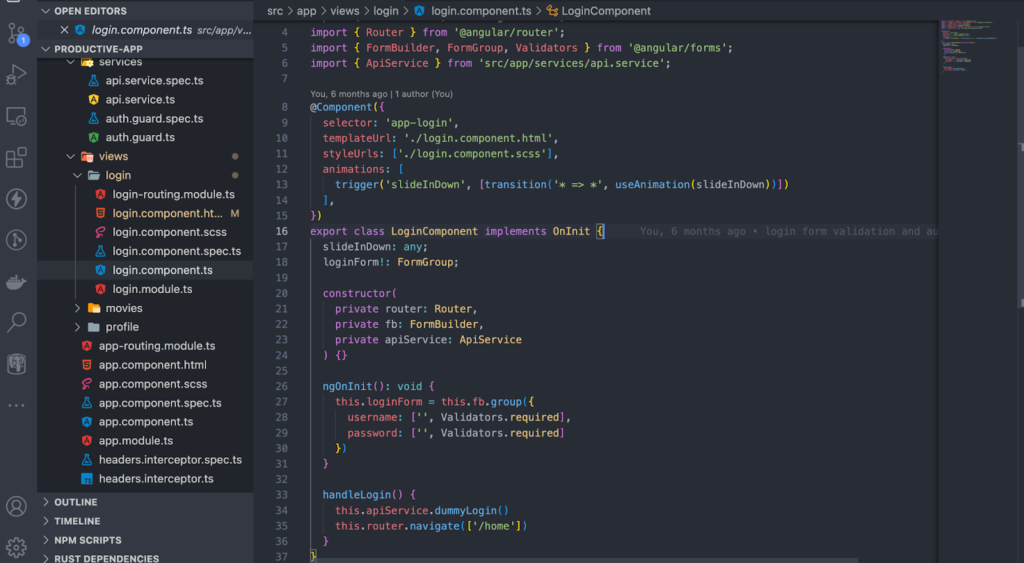
login.component.html:

login.component.ts:

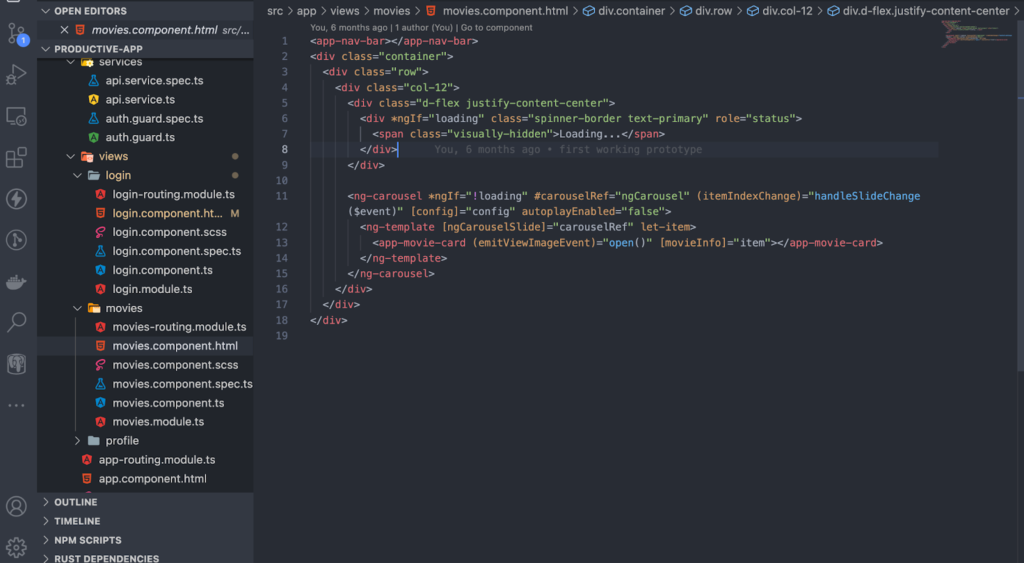
movies.component.html:

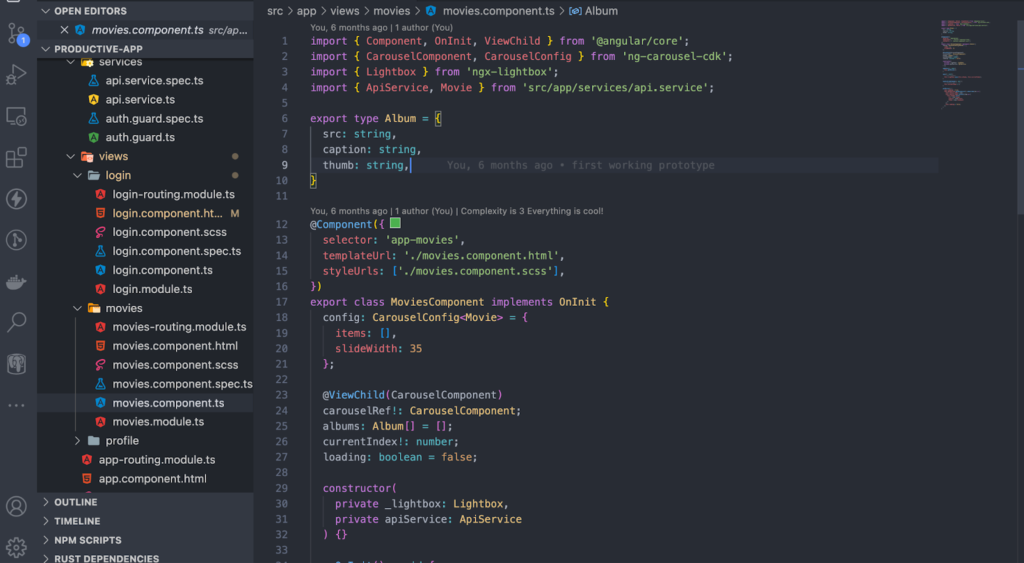
movies.component.ts(1):

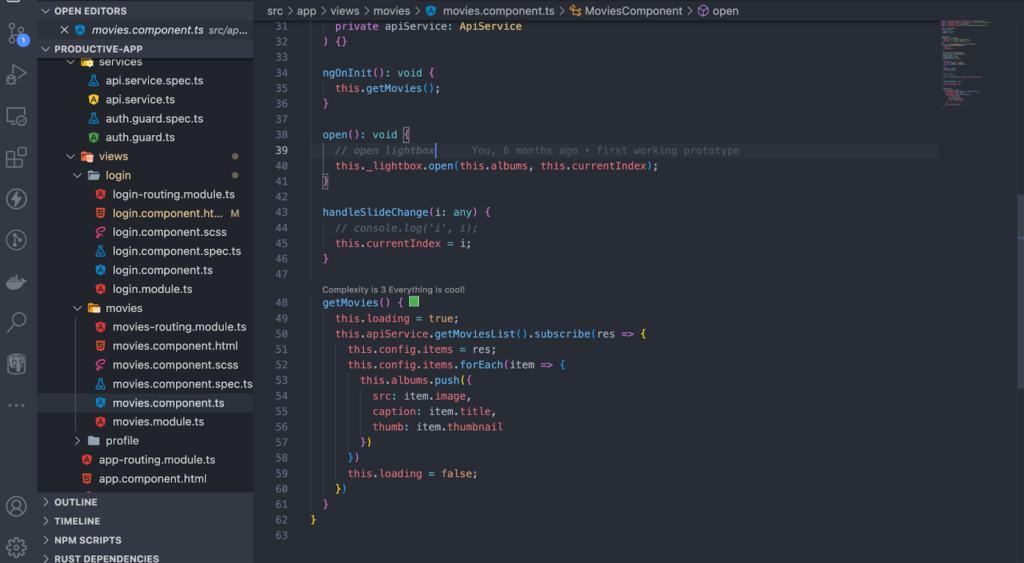
movies.component.ts(2):

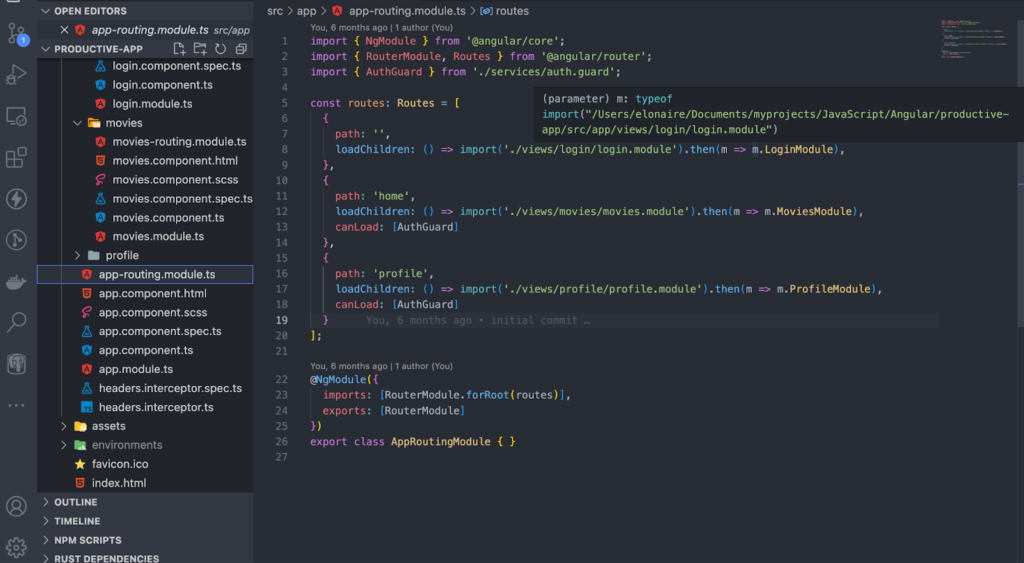
app-routing.module.ts:

Conclusion
In this blog, we demonstrated how we can handle authentication in an Angular Single Page Application (SPA). We learned that in Single Page Applications (SPAs), authentication is more of a User experience than security and that all access to resources should be reinforced on the server side.
To protect your routes in Angular, use an auth guard service. Lazy loaded modules will use the canLoad feature while components will use the canActivate feature. There are also other features for example the canActivateChild feature which determines if a child route can be activated. We will come up with more such use cases in our upcoming blogs.
Meanwhile…
If you are an aspiring Angular Developer and want to explore more about the above topics, here are a few of our blogs for your reference:
- How to Use NgRx Store in an Angular 15 Application?
- How to Write Unit Tests for Forms in an Angular 15 Application Using Jasmine?
- Create & Use Standalone Components in Angular 14
Stay tuned to get all the updates about our upcoming blogs on the cloud and the latest technologies.
Keep Exploring -> Keep Learning -> Keep Mastering
At Workfall, we strive to provide the best tech and pay opportunities to kickass coders around the world. If you’re looking to work with global clients, build cutting-edge products, and make big bucks doing so, give it a shot at workfall.com/partner today!
Frequently Asked Questions:
- Q: What is an Auth Guard in Angular, and when should I use it?
Reading Time: 4 minutesA: Auth Guards are Angular services that implement interfaces like CanActivate, CanActivateChild, CanLoad, etc. They let you protect routes (including lazy-loaded modules) by checking authentication before allowing navigation. Use them wherever you want to restrict access to certain pages/components based on login status.
- Q: How do I protect lazy-loaded modules differently from normal routes?
Reading Time: 4 minutesA: For lazy-loaded modules, use canLoad to prevent loading the module if the user is not authenticated. For regular routes/components, you’d use canActivate. Angular provides different guard interfaces depending on what you want to block (navigation vs. module loading).
- Q: What role does an HTTP interceptor play in SPA authentication?
Reading Time: 4 minutes
- A: An HTTP interceptor can catch all outgoing HTTP requests and automatically add authorization headers (e.g. Bearer tokens) so that you don’t have to manually set headers everywhere in your code. It centralizes token handling and helps avoid repetition.
- A: An HTTP interceptor can catch all outgoing HTTP requests and automatically add authorization headers (e.g. Bearer tokens) so that you don’t have to manually set headers everywhere in your code. It centralizes token handling and helps avoid repetition.
- Q: Can Guards also protect child routes/components and nested routes?
Reading Time: 4 minutesA: Yes. Angular has CanActivateChild which guards nested routes. If a parent route is protected with child routes, you can use this guard to manage access for all descendants.
- Q: What are newer features or changes I should watch out for with Angular guards?
Reading Time: 4 minutes A: Recent Angular versions have introduced functional guards (as opposed to the class-based ones) and some older guard interfaces might be deprecated in favor of simpler or more flexible patterns. So it’s good to check the version of Angular you’re using and see what guard types are recommended.